I am working on a requirement where we wanted to have some tabs on a single report page and lot of filters to slice and dice that data. Previously, we have used a custom Javascript but I feel that’s too hard to maintain and you have to disable the “Run with Full Interactivity” feature for the report which I think is not giving the users the “joy”(Marie Kondo’ed) that they need to have when using your solution.
I will list two custom control and sample Javascripts available in Cognos Analytics that will allow you to hide and show your filters and make tabs for different objects in Cognos analytics Reports
Hide and Show Filters
- Drag and drop a HTML item in report header. If you don’t have a header make one to neatly organize this item. Insert a small snippet in that HTML Item :
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"/> - It uses some bootstrap code and that’s why you need the above line. More details on that can he found here : https://getbootstrap.com/docs/3.3/getting-started/
- Drag and drop a custom control Object on your report canvas before the filters block.
- Give a Description, any description that works for you but make sure you select “UI without event propagation” in the UI Type.
- In the module path field you can use : ../app/samples/javascript/CollapsableRegion/C_DisplayButton.js or anywhere your samples and this script is located. Ask you admin if you don’t know. If the samples are not installed, ask him/her to install them. It will make your life easier.
- In the Configuration field, you can use a Json like this
{
"Control name": "PromptBlock1",
"Vertical": true,
"Hover foreground color": "#4169e1",
"Border color": "#B1B6BA"
}
Where PromptBlock1 is the name of the block where all your filters are in. If anything is outside this block it won’t be hidden when you use this function. Pretty easy and out of the box.
Give Tabs in a Report Page in Cognos Analytics
We have seen the feature where you can make tabs out of the multiple report pages in a Cognos Report. But that does not work if you want to have same filters on multiple pages, as then either you make a main Filter page with a submit button or you make filters on all the pages and it’s just a mess. It works well where you have one or two filters or just different filter option for each page. Overall process is similar to the above one. Below are the details:
- Drag and drop a HTML item in report header. If you don’t have a header make one to neatly organize this item. Insert a small snippet in that HTML Item :
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"/> - It uses some bootstrap code and that’s why you need the above line. More details on that can he found here : https://getbootstrap.com/docs/3.3/getting-started/
- Drag and drop a custom control Object on your report canvas before the report objects neatly organized in a block that you want to come in different tabs.
- Give a Description, any description that works for you but make sure you select “UI without event propagation” in the UI Type.
- In the module path field you can use : ../app/samples/javascript/Bootstrap/bs-tabs.js or anywhere your samples and this script is located. Ask you admin if you don’t know the path for this script.
- In the Configuration field, you can use a Json like this:
{
"Tabs": [
{
"selected": true,
"card": "card0",
"label": "Geo View"
},
{
"card": "card1",
"label": "Client UTL View"
},
{
"card": "card2",
"label": "Monthly Trends"
}
]
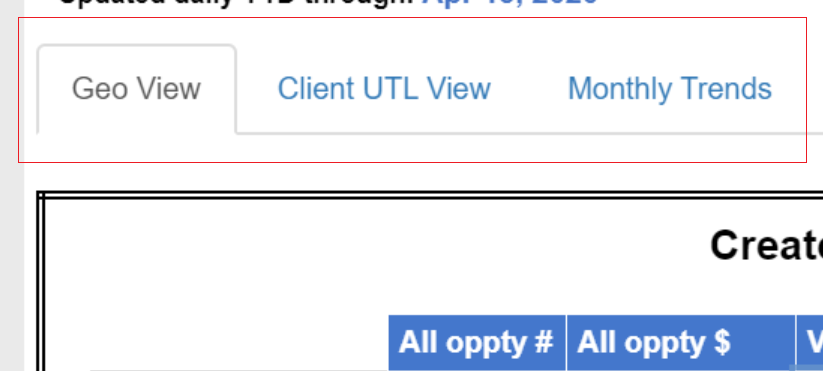
}
Where “selected”: true will give the default tab that should be selected. “card”: “card0” and other card values hold the name of the blocks where your data containers are. In my case I have three blocks card0, card1 and card2. “label”: “Monthly Trends” field defines the names the tabs should have when you execute the report. Below is a screen shot of my output. When we switch tabs there is no lag as report have already executed.